Table of contents
Introduction
In today's world of web applications and APIs, there are several patterns for communication between the frontend and the backend. One of the most common patterns is Request-Response, where the frontend sends a request to the backend and waits for a response. However, in certain scenarios, this pattern might not be suitable. For example, if the backend needs to send data to the frontend without the frontend requesting it, Request-Response won't work. This is where Push and Poll come into play.
Push is a pattern where the backend sends data to the frontend without the frontend requesting it. This can be implemented using technologies such as WebSockets or Server-Sent Events. However, Push might not be suitable for all scenarios. For example, if the backend needs to send data to multiple clients, Push might not scale well.
Poll is another pattern where the frontend repeatedly requests data from the backend at fixed intervals. There are two variations of Poll: Short Polling and Long Polling.
In this blog post, we'll explore the differences between Short polling, Long Polling, and Push, and their pros and cons for backend communications. I'll also provide code examples for each technique, so you can see how they work in practice.
The Battle of The Waiter and The Customer
Imagine you are a waiter, and you have a customer who constantly checks with you if their food is ready. This is short polling. You are interrupted every few minutes, even if there's no new food ready, and you have to respond each time. This puts a lot of strain on you, and you might even forget to notify the customer if their food is ready.
Now, imagine another customer who knows their food might take a while, so they ask you to check in on them periodically instead of interrupting you all the time. You go back to the kitchen, and instead of coming back to the customer immediately, you wait until the food is ready to come out, and then you notify the customer. This is long polling. You can focus on other tasks, and the customer isn't interrupted until their food is ready.
But, let's say you have a regular customer that always orders the same, and you bring them their food without the customer asking for it. This is Push. You already know what the customer wants and you bring it to them proactively.
Short Polling

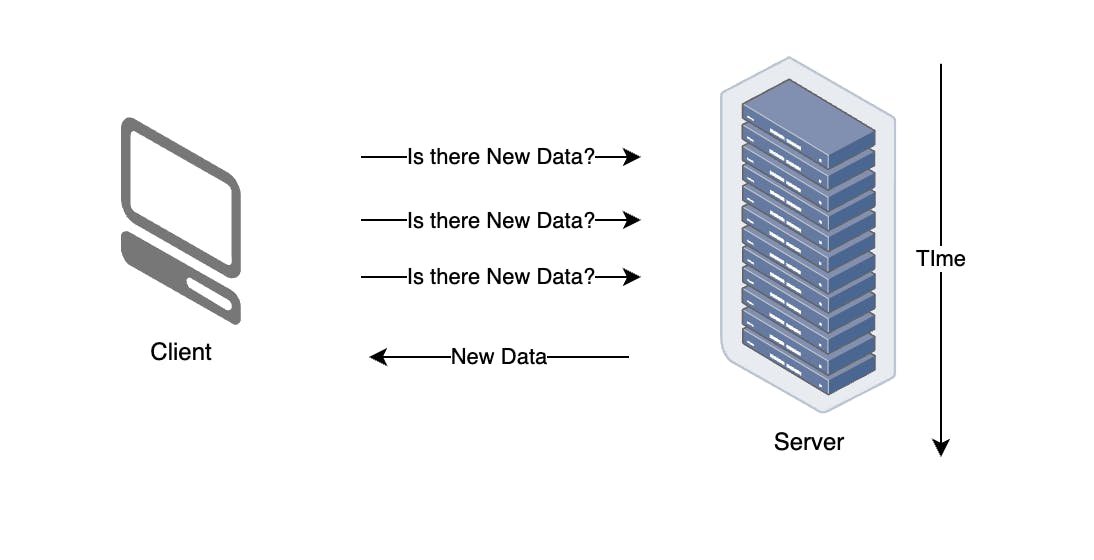
In short polling, the client application sends a request to the server at regular intervals to check for new data. The server responds immediately even if there is no new data available. If new data is available, the client receives it in the response. However, if no new data is available, the client continues to poll the server at regular intervals.
import requests
import time
while True:
response = request.get('https://api.example.com/socialmedia/feed')
feed = response.json()
# Process the feed
time.sleep(5) # Poll the server every 5 seconds
In this example, the client application polls the server every 5 seconds to retrieve the latest social media feed. If new data is available, it is processed by the client application.
Some of the real-world use cases for Short Polling include social media feeds, chat applications to keep track of new messages, and stock tickers that show near-real-time updates of stock prices.
Pros and Cons of Short Polling
Pros:
A simple technique to implement
Requires fewer resources on the server-side
Best used in situations where the data changes frequently and the delay between changes is relatively short
Cons:
This can result in high network traffic, which can slow down the performance of the client-side application and increase the cost
This puts a high load on the server, as it has to respond to multiple requests, even when no new data is available
Long Polling

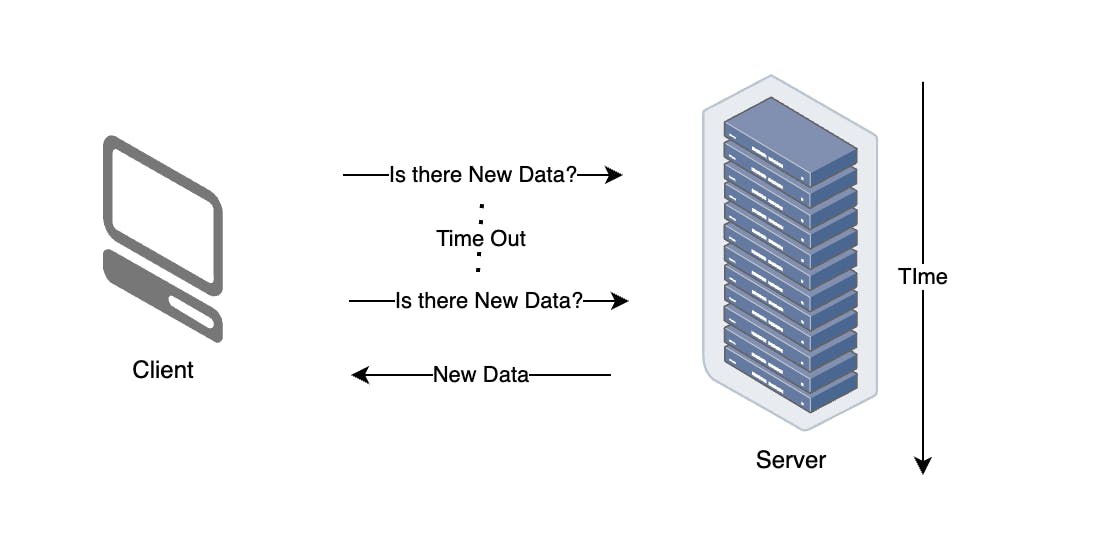
In Long Polling, the client application sends a request to the server, and the server holds the request open until new data is available or a timeout occurs. If new data is available, the server responds with the data. If no new data is available, the server waits until new data is available or until the timeout occurs.
import requests
import time
while True:
response = requests.get(
'https://api.example.com/news-updates',
timeout=30
)
if response.status_code == 200:
news_data = response.json()
# Process the news data
else:
time.sleep(5) # Wait for 5 seconds before polling again
In this example, the server waits for news update data to become available or for a timeout to occur before sending a response to the client. If new data is available, the server immediately sends the data to the client. Otherwise, the server continues to wait until new data is available or until a timeout occurs.
Some of the real-world use cases for Long Polling include news websites that provide near real-time updates to clients, a sports website, and chat applications.
Pros and Cons of Long Polling
Pros:
This reduces the amount of network traffic and reduces the load on the server
Provides near real-time updates to clients without the need for constant polling
Suitable for uses cases where data changes infrequently but needs to be updated in real-time
Cons:
Requires more resources on the server-side, because the server has to keep the request open until new data is available
Has a higher latency compared to short polling, as the client has to wait for new data
Push

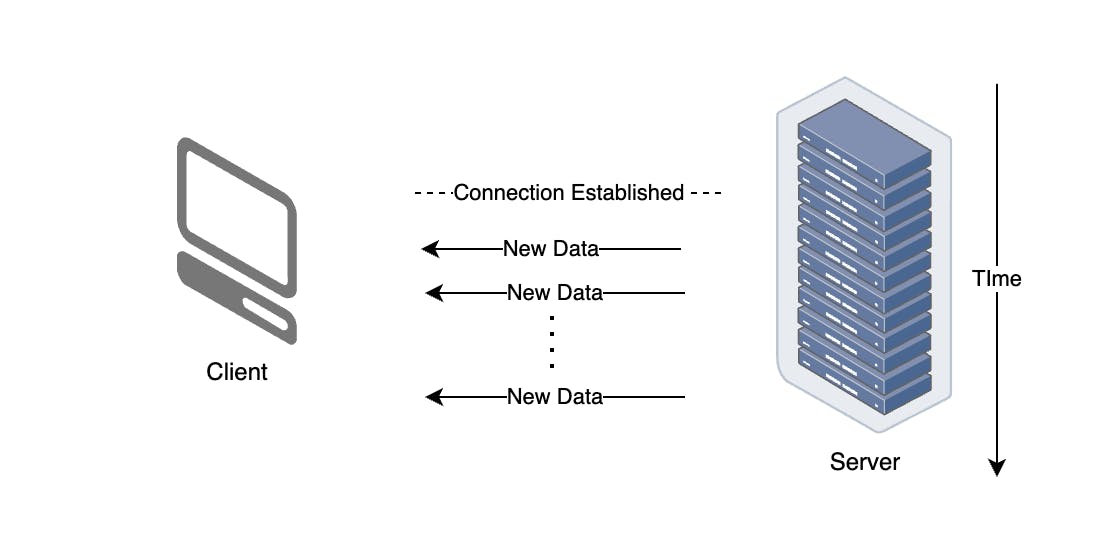
Push is a pattern where the backend sends data to the frontend without the frontend requesting it. In other words, the server pushes data to the client in real-time, rather than waiting for the client to request the data. This technique can be implemented using technologies such as WebSockets or Server-Sent events. The advantage of Push is that it allows for real-time communication between the server and the client.
from flask import Flask, render_template
from flask_socketio import SocketIO, emit
app = Flask(__name__)
socketio = SocketIO(app)
@app.route('/')
def index():
return render_template('index.html')
@socketio.on('connect')
def handle_connect():
# Replace with your own data source
data = get_initial_data()
emit('initial_data', data)
if __name__ == '__main__':
socketio.run(app)
In this example, the server sends data to the client without the client having to request it. The server uses WebSockets to establish a persistent connection with the client and sends data to the client using the emit method. The client can listen to incoming data using the on method. This approach is suitable for real-time applications such as chat, online gaming, or stock market tickers.
Pros and Cons of Push
Pros:
Provides real-time updates to clients without the need for constant polling
Requires fewer resources on the server-side compared to Long Polling
Suitable for uses cases where data changes frequently and needs to be updated in real-time
Cons:
This can result in high network traffic, which can slow down the performance of the client-side application
May not scale well if the backend needs to send data to multiple clients
Conclusion
When deciding which communication pattern to use between the frontend and backend, it's essential to consider the requirements for your application.
Short Polling is the simplest technique to implement and is best suited for scenarios where data changes frequently and the delay between changes is relatively short. Long Polling is suitable for use cases where data changes infrequently, but needs to be updated in real-time, and can provide near-real-time updates to clients without the need for constant polling.
Push is ideal for situations where the server needs to send data to the client proactively, without the client requesting it.
Regardless of which technique you choose, it's crucial to be mindful of the tradeoffs and the impact on network traffic, server load, and client-side performance. By choosing the right communication pattern, you can ensure a seamless and efficient exchange of data between the frontend and backend of your web application and API.



